Czy słyszałeś o Core Web Vitals? Jeśli nie, to nie jesteś sam. Chociaż termin ten został wprowadzony przez Google dopiero w maju 2020 roku, Core Web Vitals to tak naprawdę zestaw metryk, które od lat są wykorzystywane przez twórców stron internetowych, pozycjonerów i marketerów. Czym więc są i dlaczego mają znaczenie dla SEO? Czytaj dalej, aby się dowiedzieć.
Czym są Core Web Vitals?
Core Web Vitals to zestaw metryk, które mierzą szybkość ładowania, interaktywność i stabilność wizualną strony internetowej. Są one ważne, ponieważ mają bezpośredni wpływ na doświadczenie użytkownika na stronie internetowej. A jak wszyscy wiemy, zadowoleni użytkownicy = więcej konwersji
Google określiło trzy konkretne metryki jako najważniejsze dla określenia, czy strona zapewnia dobre doświadczenie użytkownika, czy nie. Metryki te to
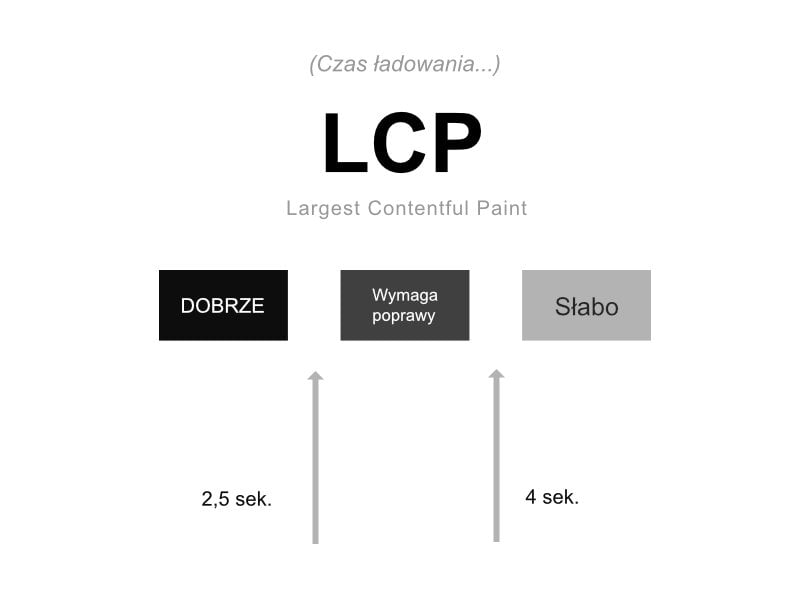
- Largest Contentful Paint (LCP): Mierzy, ile czasu zajmuje załadowanie największego elementu na stronie. Jest to ważne, ponieważ użytkownicy powinni być w stanie zobaczyć coś na stronie jak tylko na niej wylądują; w przeciwnym razie prawdopodobnie klikną zanim strona się załaduje
- First Input Delay (FID): Mierzy, ile czasu potrzeba, aby strona stała się interaktywna po pierwszym kliknięciu lub stuknięciu w coś przez użytkownika. Niski FID oznacza, że użytkownicy nie będą musieli długo czekać, zanim będą mogli zacząć korzystać ze strony, co jest oczywiście idealnym rozwiązaniem
- Cumulative Layout Shift (CLS): Mierzy, jak bardzo elementy na stronie poruszają się podczas ładowania strony. Wysoki CLS może być denerwujący dla użytkowników, ponieważ utrudnia kliknięcie na właściwą rzecz; co więcej, może prowadzić do przypadkowych kliknięć i nieoczekiwanych wyników

Dlaczego Core Web Vitals ma znaczenie dla SEO?
Google ogłosiło, że począwszy od 2021 roku, Core Web Vitals będą używane jako sygnały rankingowe w swoim algorytmie wyszukiwania. Oznacza to, że jeśli Twoja witryna nie uzyska dobrego wyniku w tych metrykach, Twoja strona internetowa mogą zająć niższą pozycję w wynikach wyszukiwania – i wszyscy wiemy, jak szkodliwe może to być dla ruchu i konwersji
Na szczęście jest jeszcze czas, aby upewnić się, że Twoja witryna jest w pełni gotowa. Google udostępniło narzędzia i zasoby, aby pomóc webmasterom przygotować swoje witryny do nadchodzących zmian. Jeśli chcesz mieć pewność, że Twoja strona jest gotowa na rok 2021, teraz jest czas, aby rozpocząć działania.
Jak przetestować moją stronę internetową pod kątem Core Web Vitals?
Warto zauważyć, że wskaźniki Core Web Vitals są tak naprawdę ściśle powiązane z szybkością ładowania strony i jej wydajnością, w tym w szczególności na urządzeniach mobilnych. Strony i aplikacje, które mierzą prędkość ładowania witryny, takie jak PageSpeed Insights, Pingdom Tools lub YSlow pomogą nam pośrednio sprawdzić czy nasza strona spełnia warunki wydajności Jedno z narzędzi – web.dev jest szczególnie popularne i przydatne.
Lista narzędzi do mierzenie Core Web Vitals
Poniżej lista kilku najpopularniejszych i najbardziej pomocnych narzędzi do mierzenia Vore Web Vitals.
Google Page Speed Insights – https://pagespeed.web.dev/?hl=pl
Web.dev – https://web.dev/
Web Vitals w przeglądarce Chrome –https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
Core Web Vitals będą miały coraz większy wpływ na ranking
Core Web Vitals to zestaw metryk, które mierzą szybkość ładowania, interaktywność i stabilność wizualną strony internetowej – trzy czynniki, które bezpośrednio wpływają na doświadczenie użytkownika na stronie internetowej. Google ogłosiło, że od 2021 roku te metryki będą wykorzystywane jako sygnały rankingowe w algorytmie wyszukiwania; oznacza to, że strony, które nie uzyskają dobrych wyników w Core Web Vitals, mogą zostać umieszczone na niższych pozycjach w wynikach wyszukiwania. Jest jeszcze czas, aby przygotować swoją witrynę do zmian; Google udostępniło narzędzia i zasoby, aby pomóc webmasterom w dostosowaniu ich witryn do stanu sprzed 2021 roku.